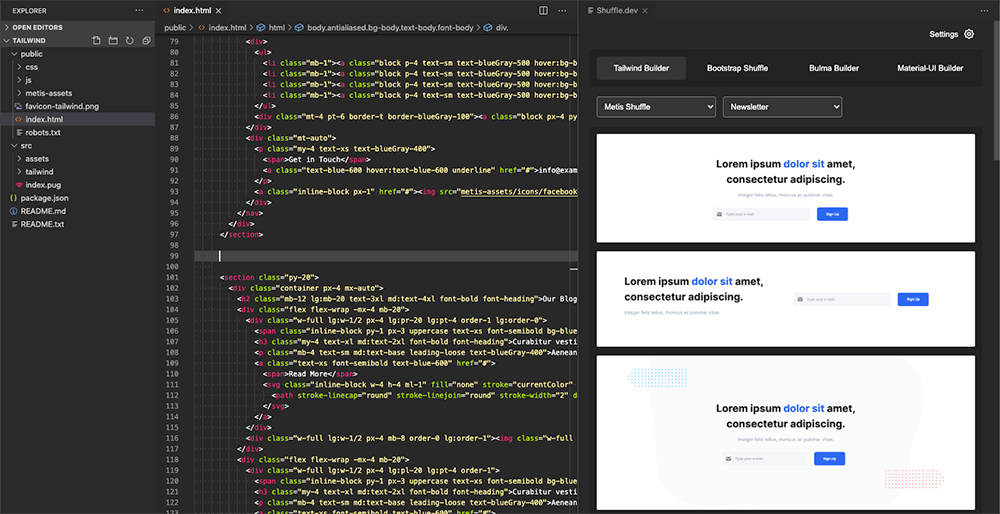
Emmet in Visual Studio Code. Support for Emmet snippets and expansion is built right into Visual Studio Code, no extension required. Emmet 2.0 has support for the majority of the Emmet Actions including expanding Emmet abbreviations and snippets. How to expand Emmet abbreviations and snippets. Follow the below steps and you’ll be ready to go! Go to the Bootstrap introduction page here: Introduction 2. Copy the CDN or just copy this: code. Go to official Visual Studio Code website and download the program. Official Visual Studio Code website. Step 2 - installation. Launch the installation program and install it with all of the default settings (that means - click 'next' until it gets installed:) ) Step 3 - creating the first HTML document. So, open visual studio code terminal window or you can even use windows command prompt and then navigate to the project folder and type npm install bootstrap@3 jquery –save command and press the enter button as shown in the below image. As Bootstrap have dependency on Jquery, so the below NPM command will install both Bootstrap and Jquery. Bootstrap Studio is a powerful desktop app for designing and prototyping websites. It comes with a large number of built-in components, which you can drag and drop to assemble responsive web pages. The app is built on top of the hugely popular Bootstrap.
Beautiful Components
Bootstrap Studio comes with a large number of pretty components for building responsive pages. We've got headers, footers, galleries, slideshows and even basic elements like spans and divs. See some of them below.
Bootstrap Snippets Visual Studio Code
Smart Drag & Drop
Bootstrap Studio knows which Bootstrap components can be nested in one another and gives you suggestions. It automatically generates beautiful HTML for you, which looks as if it was written by hand by an expert.
Create Your Own Components
You can extract pieces of your designs as Custom Components, and have them ready to be dropped into any design you create. You can also export these components as files and share them.
Online Library

If you need a component which doesn't exist in our library, just click the Online tab in the Component Panel. There you will find thousands of components built and shared by the community. You can also upload your own.
Linked Components
Download Bootstrap Visual Studio Code
This is a powerful feature which allows you to synchronize components, so changing one will automatically change the other. This is especially useful for things like headers and footers which you need to update across pages.